ある日突然、アナリティクスでPVがカウントされなくなったことはありませんか?
私もWordpressを使用していて、さすがにゼロなはずないのにそれが何日も続いて焦りました。
もちろんGoogleに嫌われることもしてませんので、なんかのトラブルだろうと思い、自分で調べて対処したので、備忘録的にこの記事を残そうと思います。
Googleアナリティクス4プロパティ(GA4)がリリースされて、とてもややこしくなっています。比較的最近サイトを作成した人は、解決策を見つけるのに苦労してないでしょうか?
以前のプロパティでは「トラッキングID」を確認して、これをWordpressに設置(使用しているテーマによってやり方は異なると思います)するという方法があって、多くの場合この方法が紹介されていますが、GA4ではそもそもトラッキングIDが見つかりません。
代わりに測定IDというものがありますが、以前のトラッキングIDと同じようには使用できないようです(使用しているWordpressのテーマによるのかもしれません)。
ちなみにトラッキングIDは「UAー」で始まるIDで、GA4の測定IDは「Gー」で始まります。
また、以前はWordpressの編集画面に「トラッキングコード」を貼り付けるという方法がありましたが、GA4では「グローバルサイトタグ(gtag.js)」というJavaScriptのコードを取得して貼り付けます。
当記事ではこのGA4においてPVをカウントされなくなったときの対処法を解説します。
テーマの更新が原因?
いくつか理由はあると思いますが、Wordpressのテーマの更新によって、設置したコードが消えてしまうことがあるようです。
私もどうやらこれでした。
特に理由が見当たらない、そういえば最近テーマの更新をしたという人は、コードを入れ直してみましょう。
手順はアナリティクスで「グローバルサイトタグ」を確認&コピーし、Wordpressを開いて編集画面で貼り付けます。
プログラミングやコーディングに知識がない人にとっては緊張する作業かもしれませんが、焦らず慎重に進めましょう。
グローバルサイトタグを確認する
最初にアナリティクスの設定をした時のことなんて覚えてない人も多いですよね。そもそもグローバルサイトタグってなんだっけ?ていう人もいるでしょう。
Googleによるとグローバル サイトタグ(gtag.js)とは「Google の測定サービスにイベントデータを送信する、JavaScript のタグ設定フレームワークおよび API 」とのことです。
最初に設定をするときに、何らかの方法でWordpressに埋め込んだはずですが、忘れてる人も多いと思いますので、まずはグローバルサイトタグの確認方法を解説していきます。
アナリティクスで一番左下にある歯車のアイコンの「管理」を選択します。
次にプロパティの中にあるデータストリームを選択してください。
自分のサイトが表示されたらそれを選択してください。
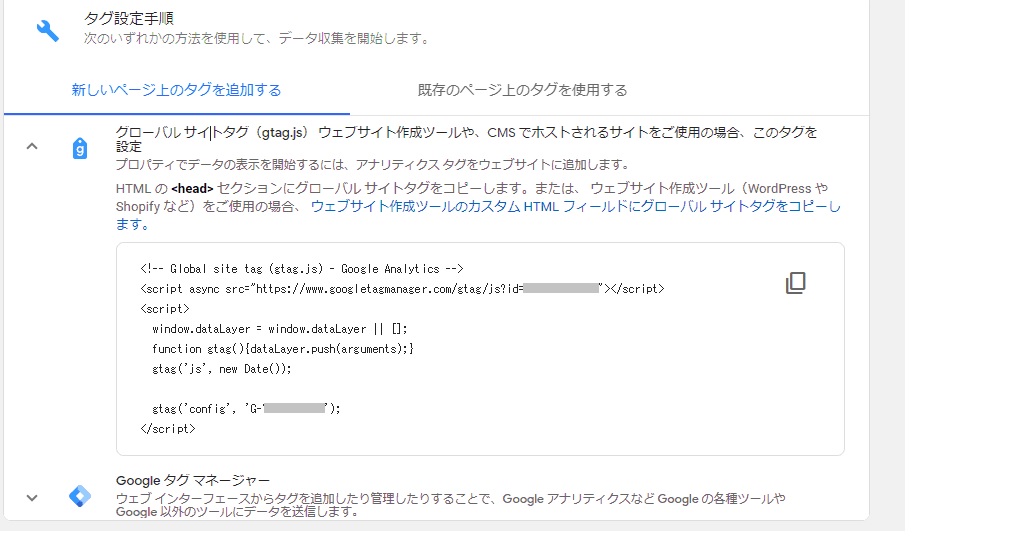
「タグ設定手順」の中からグローバルサイトタグを選択するとコードが表示されます。

右にあるアイコンをクリックして、このコードをコピーしましょう。
WordPressへグローバルサイトタグを設置する
ここからはWordpressでの設定です。
「外観」から「テーマエディター」を選択します。
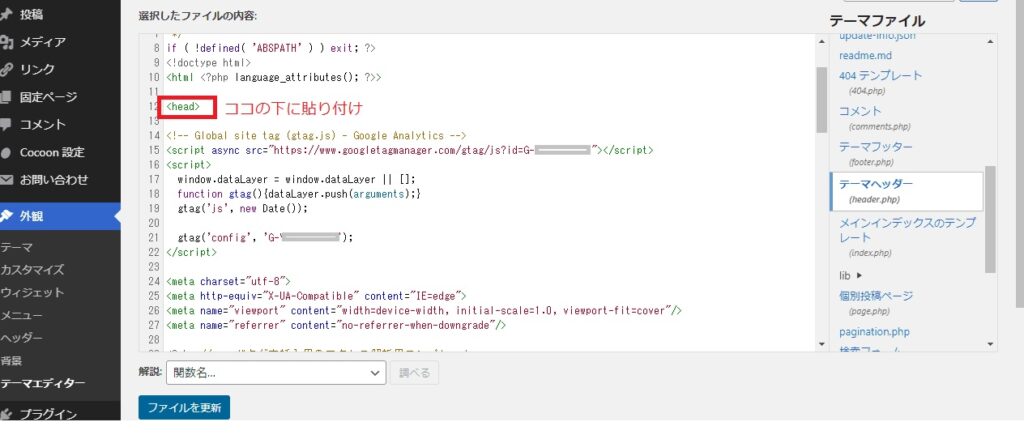
右のテーマファイルの中から「テーマヘッダー(header.php)」を選択します。するとヘッダーのHTMLコードが表示されると思いますので、他のコードを消さないように注意して、開始タグ<head>の直下にコピーしたグローバルサイトタグを貼り付けてください。
※以前は終了タグ</head>タグの上に貼り付けることが推奨されていたと思いますが、このグローバルサイトタグは<head>タグの直後に入れるそうです。
HTMLの知識がない人は注意して<head>というタグを探してください。くれぐれも他のコードには触らないように。

貼り付け終わったら下の「ファイルを更新」ボタンをクリックで完了です。
最後に
実装が完了したら自身のサイトを訪問してみましょう。アナリティクスの「リアルタイム」でレポートが確認できれば取り合えず成功です。
私も突然のPVゼロで焦って自力で解決策を探しましたので、もしかすると不確かな部分があるかもしれません。
まだGA4の情報が少なく、初心者に理解できる解説がほとんど無かったので、この記事を書きました。
誤り等ありましたらぜひご指摘ください。
WordPressはあまりプログラミングの知識がなくても自分のサイトを立ち上げることができて便利ですが、やはり最低限の知識はあったほうがいいですね。
これからプログラミングを学習しようと考えている人はぜひ下記もご覧ください。


