こんにちは。アラフィフプログラマーのりゅうです。
このサイトでは「何歳になっても関係ない。新しいスキルを身につけて、自分の力で生きていこう」をテーマにしています。
「いい歳して新しいスキルなんて」と思うかもしれませんが、まずはプログラミングの世界に触れてみましょう。
「おっ!結構おもしろいかも」と思えるかもしれません。
私も何となく「このまま世の中の流れについていけなくなるのも嫌だな」と思って始めたプログラミングが面白くなって今に至ります。
私は副業プログラマーで、エンジニアになろうとか、転職しようなんて考えていません。しかしプログラミングを身につけることで、副業や努力次第ではフリーランスの道も開ける可能性は十分あります。
まずは軽い気持ちでプログラミングに触れてみましょう。おもしろいですよ。
めちゃくちゃ簡単な話しかしませんので、多少でもプログラミングの知識がある方は見なくていいと思います。
HTML&CSSとは?
みなさんはHTMLって聞いたことありますか?もちろん知っている人は多いと思いますが、WEBページを作成するための言語です。
厳密に言うと、プログラミング言語ではなく、マークアップ言語と言われるものですが、プログラミング学習者が最初に触れる言語です。
この辺の理屈は割愛しますが、HTMLを理解すれば、最低限(文字だけ)のWEBページを作成することができます。
その文字を装飾したり、レイアウトを作るのはCSSという別の言語ですが、これらをセットにしてHTML&CSSと呼んでいます。
まずはこの2つを理解することが、プログラミングのスタートになります。
HTMLに触れてみよう
特別な学習をしなくても、とりあえずHTMLでブラウザ(ここではGoogleChrome)に文章を表示することはできます。
メチャクチャ簡単ですが、なんとなくプログラミングに触れた気にはなれるので一度やってみてください。
前準備【拡張子を表示しよう】
これからプログラミングに触れていく際には、「拡張子(ファイル名の後、ピリオドに続く部分のことで、ファイルの種類を表しています)」が重要になります。拡張子が表示されていない場合は表示できるようにしておきましょう。
表示の仕方はコチラ
Windows の一般的なファイル名拡張子 (microsoft.com)
まずはテキストエディタを準備
まずはテキストエディタを開きましょう。「いきなりテキストエディタと言われても。。。」という人もいるでしょう。プログラミングのコードを書いていくツールのことをエディタと呼びます。無料で使える便利なものがいろいろありますが、それはまた今度紹介いたします。
ここでは「メモ帳」を使いましょう。「メモ帳」はWindowsに初めから備わっている文字を書くツールです。まさにメモ用に使用している人もいるでしょう。
しかしこれもりっぱなテキストエディタになります。
開き方がわからない人は、画面左下の検索ボックスに「メモ帳」と入力すれば出てきます。
ブラウザに表示をしてみる
メモ帳に好きな言葉を書いて、適当な名前を付けてデスクトップに保存してください。
好きな言葉が思い浮かばない人は「Hello World!」と入力しましょう。この言葉はプログラミング学習で最初に出力するお約束の言葉です。

名前を付けて保存したら、Google Chromeを起動してください。
次に保存したファイルをGoogle Chromeの適当な場所にドラッグします。

保存した文字がブラウザに表示されましたでしょうか?
しかしこれはまだHTMLではありません。HTMLとは文字に意味を持たせて、それをブラウザが判断して表示するものです。
HTMLでは文字列に目印(マーク)を付けることで、「これがタイトルですよ」とか、「これが見出しですよ」と文字に意味を持たせて表示をします。
次にマークアップ(文字列に意味を持たせて)して表示をしてみましょう。
HTMLを書いてみよう
先ほど保存したメモ帳を開いてください。
先ほどの文字列を<h1>と</h1>で挟んでください。こんな感じ。

ちなみに<h1>を開始タグ、</h1>を閉じタグとよびます。閉じタグにはスラッシュ「/」が付きます。
このh1は大見出しを表しています。見出しにはh1からh6まで段階があり、適切に使わなければなりません。ここでは見出しのつけ方について詳しく解説はしませんが、WEBページを作る際には、とても重要なものだと覚えておいてください。
先ほどと同じように保存し、Google Chrome上にドラッグしてみましょう。
そのまま表示されましたね。これではなんのことだか分からないと思います。
今度は先ほどのメモ帳をHTMLファイルに変換してみましょう。と言っても拡張子を変えるだけです。メモ帳ファイルを右クリックし、「名前の変更」を選択して「.txt」という拡張子を「.html」に変更してください。
注意メッセージが出ると思いますが「はい」を選んでください。アイコンの画像が変わりましたね。これでHTMLになりました。
HTMLを表示してみよう
作成したHTMLファイルをまたGoogle Chromeにドラッグしましょう。今度は<h1>のタグは表示されず、元の文字列だけが表示されたと思います。
ちなみに、HTMLファイルに変換したら、Google Chromeにドラッグしなくても、ファイルをダブルクリックすれば勝手に起動して表示してくれます。
とは言え、これだけだとHTMLのことがイマイチ分からないと思いますので、1~6までの見出しを付けてみましょう。
もう一度HTMLファイルを開きたいのですが、開こうとするとGoogle Chromeが起動してしまい、編集ができないと思います。右クリックして「プログラムから開く」を選択して、「メモ帳」を選んでください。先ほどと同じようにメモ帳として開くことができると思います。
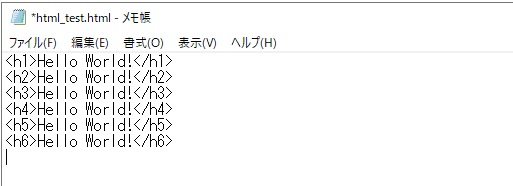
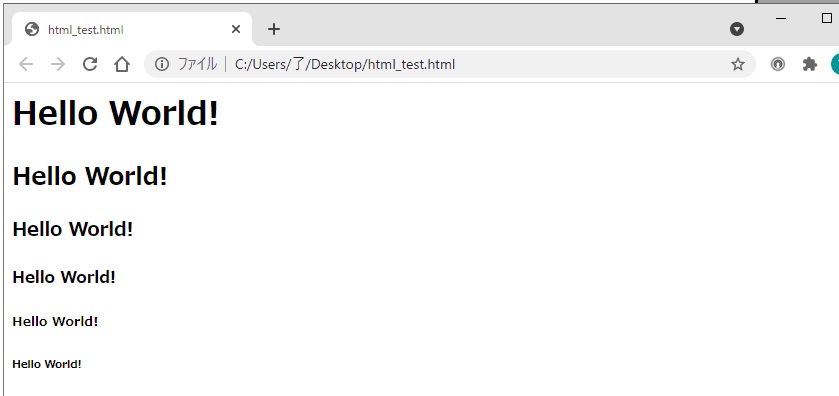
ファイルが開いたら、文字列をコピーしてh1からh6まで囲いましょう。こんな感じ。

上書き保存したら、ファイルをダブルクリックしてHTMLファイルを起動しましょう。
Google Chromeが開いて、見出しごとに大きさの違う文字列が表示されたと思います。

文字の大きさが見出しの重要度(階層)を表しています。このようにタグで文字列を囲むことで、文字列に意味を持たせて表示するのがHTMLです。他にもたくさんのタグがあり、これを組み合わせていくことでWEBページは出来上がります。
しかしHTMLだけで書いたページはタダの文字の羅列でしかありません。これらの文字を見やすくしたり、装飾を加えたりするのがCSSです。CSSについてはまた次回解説したいと思います。